A landing page is a standalone web page created specifically for a marketing or advertising campaign. It’s designed with a single, focused objective – to convert visitors into leads or customers. Unlike regular web pages, which have diverse purposes and may include various navigation links and information, a landing page is streamlined and typically contains content related to a specific offer.
Here are the key features to consider when designing a landing page:
1. Clean and Minimalistic Design:
First impressions matter; avoid overwhelming visitors with clutter.
Option for a design that is clean and minimalistic.
Guide visitors’ attention to the most important elements.
Use whitespace strategically for a visually appealing layout.
Ensure the design is easy to navigate for a seamless user experience.
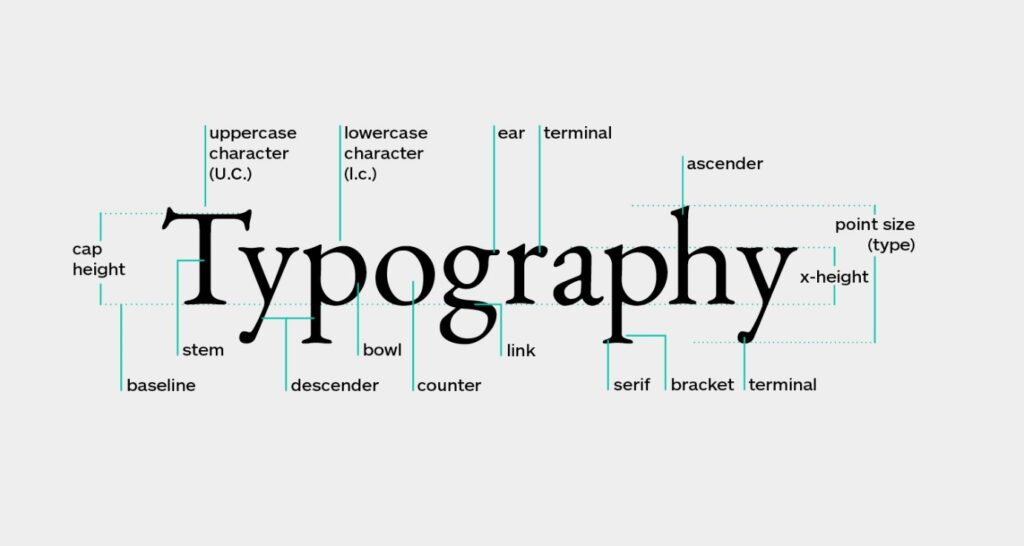
2. Typography for Readability and Style
Font Selection Matters:
-
- Discover how different fonts convey specific tones and emotions.
-
- Understand the psychology behind font choices and their impact on user perception.
-
Responsive Typography:
-
- Explore the world of responsive fonts for a consistent user experience across devices.
-
- Implement scalable typography that adapts seamlessly to various screen sizes.
Spacing and Line Heights:
-
- Delve into the nuances of letter spacing and line height for improved legibility.
-
- Strike the right balance between text elements for an aesthetically pleasing layout.
Web Fonts and Accessibility
-
- Uncover the importance of web-safe fonts and accessibility considerations.
-
- Ensure your typography is inclusive and user-friendly for all audiences.
Color and Contrast:
-
- Explore the synergy between typography, color schemes, and contrast.
-
- Create visually striking combinations that enhance the overall design aesthetic.

3. High-Quality Images:
High-quality images have the power to convey professionalism and competence. Grainy or pixelated visuals can diminish the perceived value of your brand or product. Use crisp, clear images that resonate with your brand identity and effectively communicate the essence of your message.
-
- Images: You need to locate images that meet your specific requirements. https://www.freepik.com/
-
- Illustration: Here, you can discover a collection of free illustrations and customize them by adjusting colors, backgrounds, and even animating them to suit your specific preferences. https://storyset.com/
4. Strategic Graphics:
Graphics, such as infographics or icons, can simplify complex information and make it more digestible for the audience. They act as visual cues, guiding the viewer’s attention to key points and enhancing the overall understanding of the content. Well-designed graphics contribute to a polished and cohesive visual narrative.
Brand Logo Vector:
-
High-quality vector logos available to ensure uncompromised resolution.
-
Individual logo icons provided for separate and versatile use.
-
Explore at VectorLogo Zone(https://www.vectorlogo.zone/)
Icon Vector:
-
Personalize selected icons with adjustable parameters like thickness, color, rotation, and more.
-
Explore additional features, such as flip, diagonal transformation, and background shape customization.
-
Customize your icons at SVG Repo(https://www.svgrepo.com/)

5. Engaging Videos:
Videos are a dynamic storytelling tool that holds immense power in conveying your brand’s narrative. From compelling product demonstrations to authentic customer testimonials, videos captivate attention like no other medium. Whether you choose an autoplay feature or infuse interactivity, leveraging videos on your landing page enhances user engagement, fostering a deeper connection with your audience.
-
- Engage Audiences Dynamically: Leverage the power of videos to tell your brand’s story effectively.
-
- Autoplay or Interactivity: Consider incorporating autoplay features or interactive elements for a more immersive user experience.

6. Enhancing Brand Identity:


Key Components for Brand Enhancement:
-
- Color Harmony: Ensure a cohesive color palette that reflects your brand’s personality and values.
-
- Imagery Style: Choose a consistent style for images that resonates with your brand narrative.
-
Brand Personality Alignment: Align visual elements with your brand’s personality traits for a cohesive and memorable identity.
-
Coherence Impact: The coherence of visuals creates a unified brand image, enhancing recognition and recall.

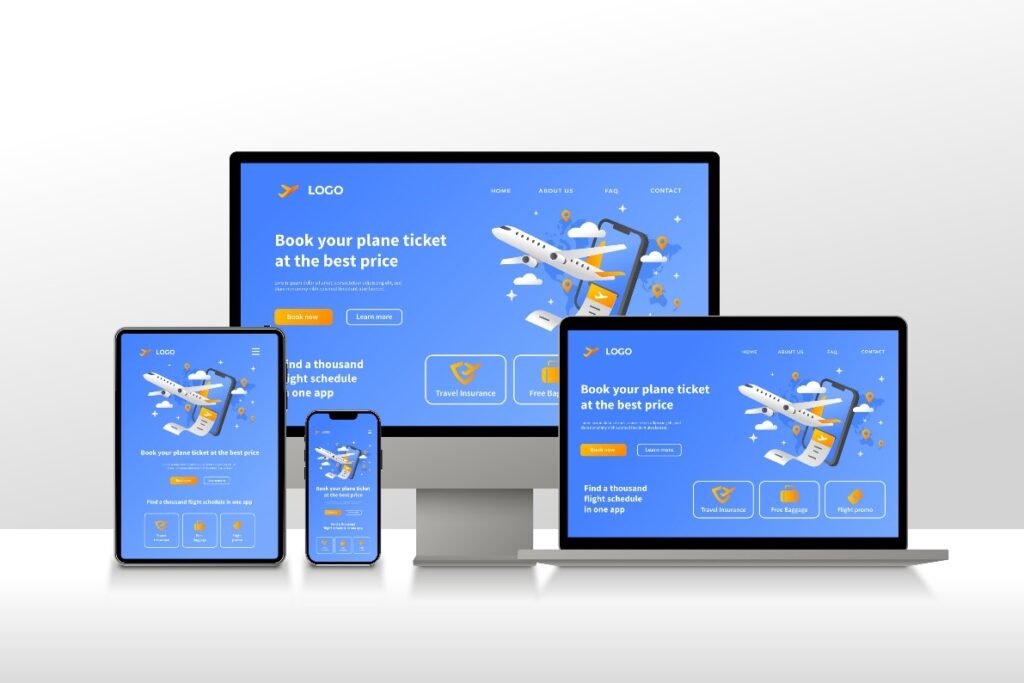
7. Mobile Responsiveness of Visuals:
In the era of mobile browsing, it’s crucial to ensure that visual elements are optimized for various screen sizes. Images and videos should be responsive, providing a seamless and enjoyable experience for users on smartphones and tablets. This adaptability enhances accessibility and user satisfaction.
-
Ensure images and videos dynamically adjust to diverse screen sizes.
-
Optimize for accessibility, providing a seamless experience on smartphones and tablets.
-
Adaptability guarantees user-friendly browsing and enhances overall satisfaction.

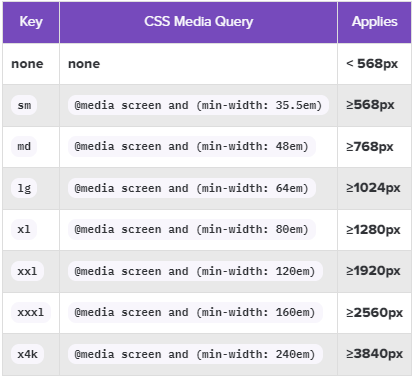
Various UI frameworks have distinct breakpoints.
PureCSS has seven default breakpoints:

8. Social Proof and Testimonials:
Build trust by showcasing social proof in the form of testimonials, reviews, or client logos. Real-life experiences from satisfied customers can be a powerful motivator for new visitors to engage with your product or service.

Builds Trust:
-
Instills confidence and reduces scepticism.
-
Demonstrates that others have had positive experiences.
Establishes Credibility:
-
Serves as endorsements for your brand’s credibility.
-
Reinforces the authenticity of your offerings.
Boosts Conversion Rates:
-
Has a direct impact on increasing conversion rates.
-
Provides reassurance for potential customers to move forward.
9. User-Friendly Navigation:
-
- A confusing or difficult-to-navigate landing page can be a major turnoff, potentially driving away potential customers.
- A confusing or difficult-to-navigate landing page can be a major turnoff, potentially driving away potential customers.
-
- Ensure a seamless user experience by implementing a clear and intuitive navigation structure. Guide visitors with a logical flow that effortlessly directs them towards the desired action.
- Ensure a seamless user experience by implementing a clear and intuitive navigation structure. Guide visitors with a logical flow that effortlessly directs them towards the desired action.
10. Compelling Call-to-Action (CTA):
-
- Your CTA serves as the gateway to conversions, making its design and message crucial.
- Your CTA serves as the gateway to conversions, making its design and message crucial.
-
- Craft a compelling, action-oriented CTA that is prominently displayed. Use persuasive language to instil urgency and highlight the value of taking the next step in their journey.
- Craft a compelling, action-oriented CTA that is prominently displayed. Use persuasive language to instil urgency and highlight the value of taking the next step in their journey.
11. A/B Testing:
-
Enhanced Performance: Experimenting with different elements boosts the effectiveness of your landing page.
-
Informed Decisions: Analysing data from A/B tests provides insights for strategic decision-making.
-
Continuous Refinement: The iterative nature of A/B testing ensures ongoing optimization for maximum impact.